A developer’s review
Facebook is everywhere
At Facebook’s developer conference F8, at the end of last year, Facebook announced a major extension to the Open Graph. The extension allowed Facebook apps to publish arbitrary actions a user performed to the user’s account. In aggregate these actions tell a narrative about a user’s interaction with the app, whether ‘installed’ on Facebook or on any external property.
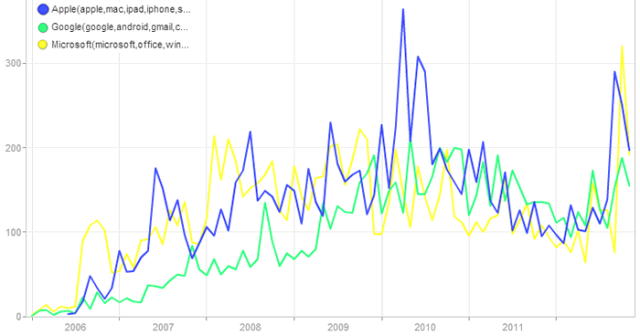
Although the Facebook API is one of the most well known and used APIs, there is little data on the actual performance of the platform when tapped into Facebook’s social reach. As developer you have to do with quotes like "Six months ago months ago Google provided 40 per cent of the Guardian’s traffic. The launch of the Facebook app resulted in a 'seismic shift' with social exceeding search as a driver on several occasions in February." by the Director of Digital Development at The Guardian.
But how do custom Open Graph actions actually perform? Does it (also?) work for non-brand-owning developers? I've done an experiment by creating an app around custom Open Graph actions, pushing traffic to the app and sharing the results with you in this post.
The Graph Update: Add to Timeline
The recent Open Graph update is best explained by example. When activated Yahoo News publish every article read action to the Open Graph. In your stream you get a article suggestions based on your collective Facebook friend Yahoo News read activity. Users don't have to perform any explicit share-to-Facebook actions, because their activity on Yahoo News - reading an article, adding a comment - is pushed to the Open Graph by the app dubbed as frictionless sharing. For Yahoo this stream of actions brings continuous exposure of Yahoo News articles on Facebook.
More revolutionary is that the app is able to control how this stream of independent actions are grouped and displayed in the Timeline as so called aggregates. These aggregates are able to add more value for a user then the independent actions by providing a (visual) grouped summary. Examples of the possibilities of these aggregates are on the Facebook Timelime introduction. These aggregates nestle themselves in the timelime of a user's Facebook profile.
Facebook's move towards canalizing this constant sharing of activity by apps is interesting. Facebook has been battling apps who aggressively pushed their promotional messages to a user’s stream since the beginning of the "allow this app to post on my behave" permission. A well known example are the constant farm updates in your stream (by your friends in exchange for a few extra coins). Instead of fighting what seemed a never ending battle against the user’s behavior exploited by apps, Facebook’s Open Graph adopts this stream of activity and gives it its own framework and place in the Timeline, Stream and Ticker (the sidebar).
The integration by major brands (currently mostly actions: read, watch & listen) has been enormous given the period of time this has been launched. These brands got behind Facebook’s proposal which of course involves tapping into Facebook’s 845 million eyeballs and their interaction on the platform, but maybe more importantly: a user's app activity exposed to their friends. Most of the integrations have been hooked into their own property, which makes Facebook even more present outside of its own walls. The push these brands are making with Facebook's “Add to Timeline” shows either brilliant business development, or a real opportunity for growth.
“Developers, developers, developers”
My experience with Facebook as a developer has been one of caution. Facebook has been notorious of changing the rules during the game, and even tackling their once star players. A recent example is the move away from Page tabs. Where until recently Rihanna’s Facebook page was able to set a default landing tab app for users visiting her profile, now tab apps have to do with a meager square linked image in the Page’s header. And while the tab used to be integrated into the Page’s branded environment, it’s got stripped down to a blank page killing the user experience. I expect no start-up to touch Facebook tab development from now on. Existing tab apps like start-up RootMusic’s Bandpage see their usage fall of a cliff. While I understand the arguments for most changes, it makes me careful to invest in the API development learning curve.
In spite of that, I wanted to try it out the possibilities with one of my sites.
I “like” to “vote”

Facebook actions have always been limited to liking objects. Now apps are able to tie any action on any object, and I wanted to make use of that. One of my sites publishes a weekly music chart. I used to have Facebook like buttons for people to vote on chart entries. Users recognize the like button, it doesn’t need registration, works inline and it gives a valuable promotion in the user’s stream.
Going from this point I wanted to move to a real chart entry vote action: [user] voted for [chart entry] which would be published in Stream, Ticker and Timeline using the Open Graph. Going to the drawing board (and back a few times) I wanted to optimize the usage of activity aggregates. Aggregates get prominent placement in the Timeline, and I wanted to explore the boundaries of what is possible with my custom Open Graph action. This eventually led to the idea of having users publish their own music chart in their timeline. The user’s timeline would also show a visual narrative of the user’s favorite music at that point in time by showing a gallery of chart entry images.
Facebook developed a extensive admin interface to create objects, actions and aggregates. They added the ability to publish sample data activity through a user interface limiting the hassle with testing different parameters. Obviously much time has been put into creating this, while still taking much trial and error to explore what the platform limitations are.
One barrier is the custom action review process. While creating an action is not the issue (vote in this case), the action needs approval before you can go live outside of your development environment. This unnecessary lengthens the phase where you hack something together to try out whether something works (or not).
Subsequent steps involves adding Open Graph meta tags to pages which describe the custom objects, and hooking it all up with the Javascript SDK.
The actions the user performs in my app result in:
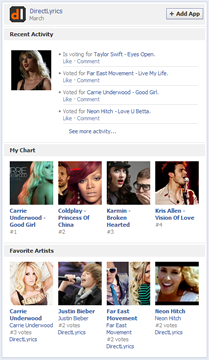
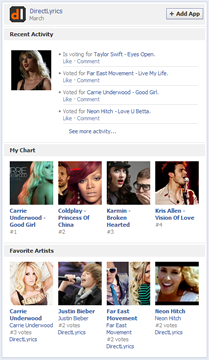
Timeline Aggregate
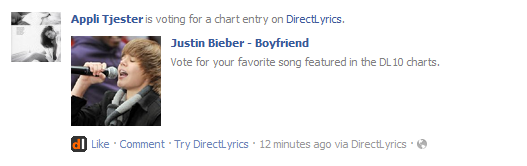
 | Stream
 |
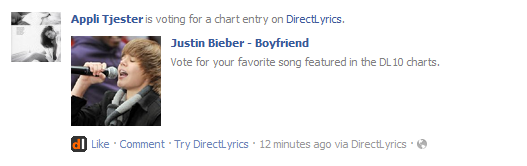
Ticker
 |
The Timeline shows the music chart the user published through the app, most voted for artists and recently voted for chart entries.
And the results are in…
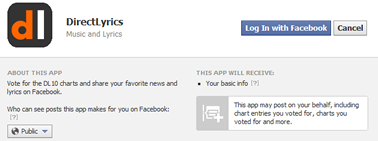
After too much coffee & code, I pushed out a promotional message to my most trafficked pages reaching around 200k/day. The message asked user to vote for the music charts, which forwarded to the Facebook app page with a ‘Authenticated Referrals’ roadblock asking for permissions to publish vote actions.
From the stats (Hooray for Facebook providing insightful data!) I found 37% bounced back on the Facebook roadblock asking the user publish vote permission. Also the number of votes (Open Graph actions) where hanging around a meager 200 after 38 hours. Ignoring Facebook’s best-practice advice I wanted to show the content first to reduce the bounce rate, and only request permissions after a user action. All I would need to do is convince the user to vote, and he will allow permission.
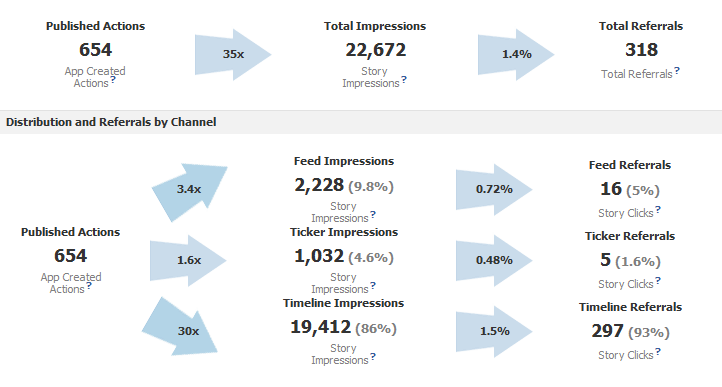
The critical questions is, does this really engages a user's friends to check out the app? This viral effect should be exposed by the click through rates:
Actions get significant exposure. One action is 35x shown to friends. The CTR of 1.4% shows the action is not really good in grabbing a user's friend referral, so we don't see much traffic coming from this. This shows there is a big room of improvement on that front. The Timeline provides the biggest opportunity for traffic (1.5% against feed referrals of 0.7%). After removing the permission roadblock I don't see an improvement in the bounce percentage, but a drop in accepted app permissions.
(apologies for promising hard data, but I expect to get a larger result sample when I improve my app and promote it more)
Conclusion
I find the "My Chart" aggregate to most interesting aspect of the Open Graph capabilities. Users are able to publish their own music chart to their Timeline which adds entertaining and informational value. Unfortunately I wasn't able to explain the drag-and-drop track entries in this field to create your chart clearly so it was mostly unused in the trial period.
I can't claim the 4x Facebook referral traffic Foodspot is, but a majority of the blame probably lies with my basic app implementation. Compared to the previous Facebook like implementation I definitely got a larger number of “likes” on chart entries. But I presume Facebook will tighten the screws of exposure of standard likes, and force apps to move towards Open Graph actions. Also the vote has more of a custom branded user experience which makes it attractive to build a brand with.
I will keep on developing the app, and keep you updated on data I collect in the progress.
Update: Great minds think a like "Making use of a timeline app for voting is innovative, said Justin Osofsky, director of platform partnerships at Facebook." [source]